JavaScriptとSCSSそれぞれを別ファイルにコンパイルする方法
Html、JavaScriptとSCSSを使ってWebサイト制作を行っている人へ。webpackでjsをバンドルするとき、SCSS(CSS)[...]

TypeScript環境構築について記載していきます。是非覗いていってください(^^)v
Windows11+VSCodeエディターを使ってTypeScript環境を構築しました。
※コードを書くのもVSCodeエディターを使っています。
私自身が次回設定する際のメモとして、記載した内容なので、私が分かればというゆる~い内容です。
もし、分かりにくかったら、ほかの人もTypeScriptの環境設定記事は公開してますので、お願いします。
早速始めます(^^)v
Node.js公式サイト:https://nodejs.org/ja/
こちらの記事公開時の推奨版の最新は「16.15.0」です。インストールのタイミングでのバージョンをご使用ください。
※推奨版=安定稼働版ということになりますのでおすすめです。



↓

↓

↓

↓
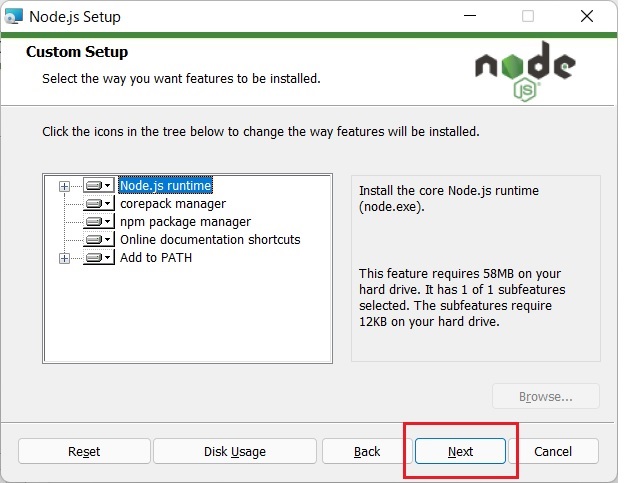
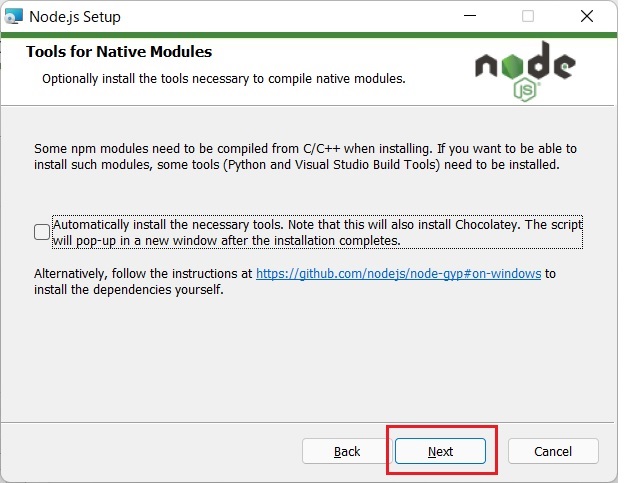
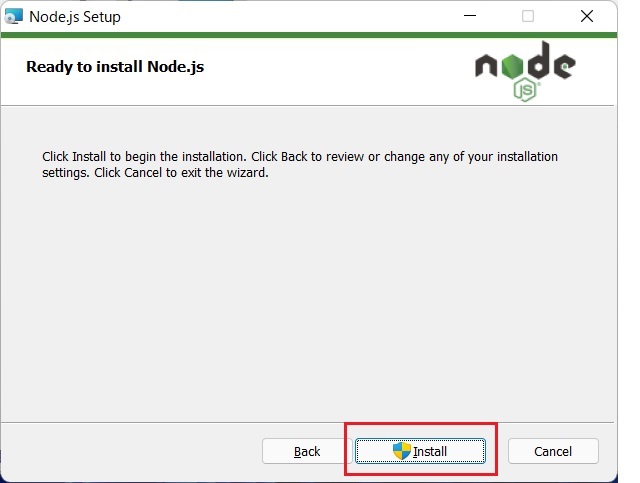
「Install」ボタンをクリックします

↓

↓
下記が表示されたらインストールは無事に完了です。

Nodeのバージョンを確認します。
|
1 |
node -v |
ついでにNPMのバージョンも確認します。
|
1 |
npm -v |

Nodeバージョン:16.15.0
npmバージョン:8.5.5
※バージョンは定期的に更新されますので、インストール時点での最新(推奨版)で進めてください
|
1 |
npm i -g typescript |

|
1 |
tsc -v |

バージョン:4.6.4と表示されました。正常にインストールが完了しています。
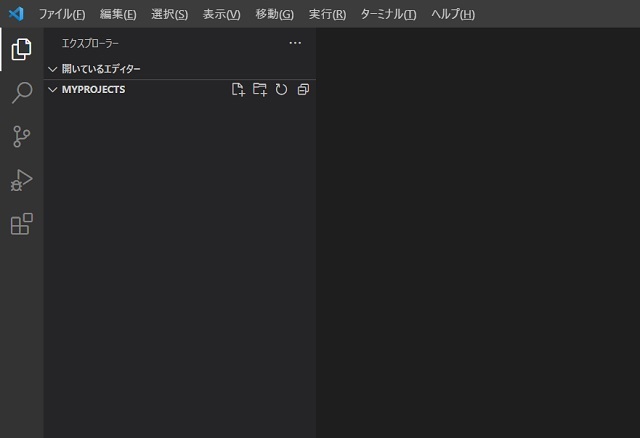
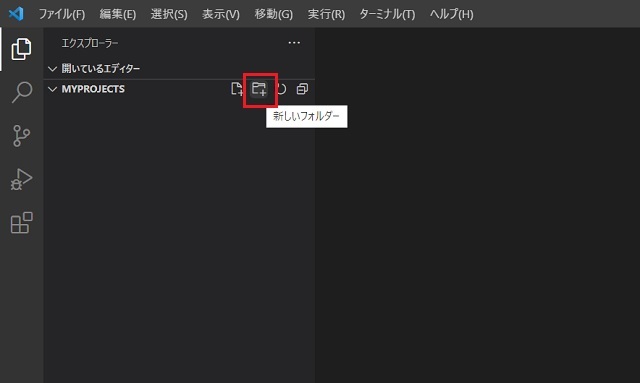
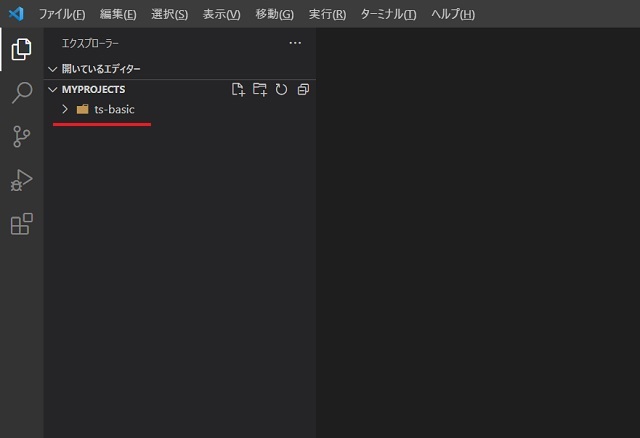
ここでは、「MyProjects」フォルダで作業を進めます。


↓


フォルダ移動(例)
「cd ts-basic」もしくは「cd D:\Web制作\MyProjects\ts-basic」

|
1 |
npm init --y |
↓npmのパッケージ情報を記述するpackage.jsonというファイルが作成されました


|
1 |
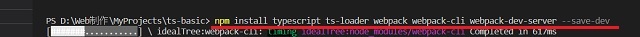
npm i –D typescript ts-loader webpack webpack-cli webpack-dev-server |

typescript … typescriptからJavascriptに変換するためのもの
ts-loader … webpack 経由で .ts ファイルをトランスパイルする
webpack … webpack 本体。複数のファイルを一つにバンドルする
webpack-cli … webpack のコマンドラインツール
webpack-dev-server … 開発用のwebサーバー
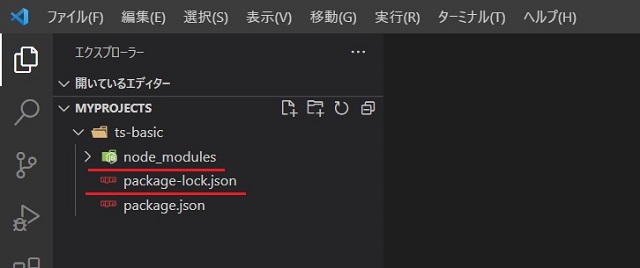
↓node_module一式とpackage-lock.jsonが作成されました

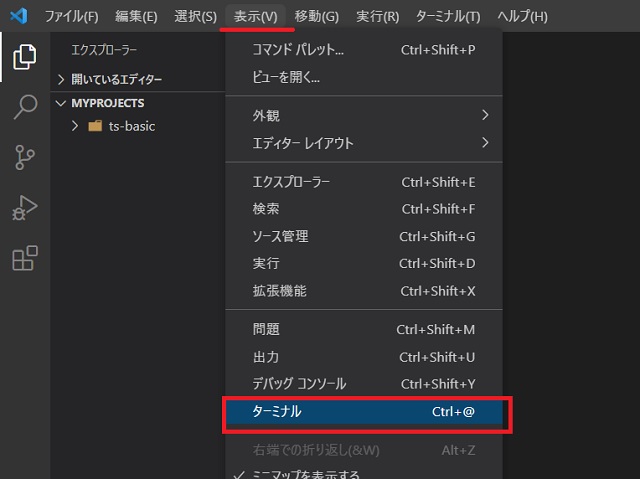
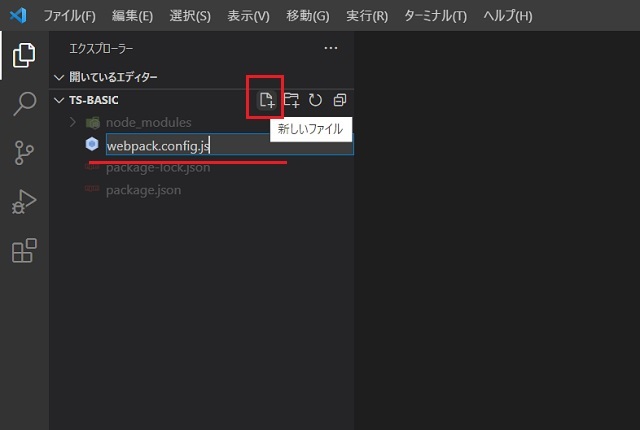
「webpack.config.js」という名称でファイルを作成します。


|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 |
const path = require('path'); module.exports = { entry: { // モジュールバンドルが最初に起動するところ bundle: './src/index.ts' }, output: { // 結果を出力する場所と名前 path: path.join(__dirname,'dist'), filename: '[name].js' // [name]には「entry:」の「bundle」が入る }, resolve: { // 対象モジュールの拡張子を指定 extensions:['.ts','.js'] }, devServer: { // webpack-dev-serverの出力先フォルダ static: { directory: path.join(__dirname, "dist"), }, open: true, }, module: { rules: [ { // ローダーの設定(拡張子が.tsのファイルに対して、TypeScriptコンパイラを使用 test:/\.ts$/, loader:'ts-loader' } ] } } |
※先ほどインストールした関連パッケージも追加されていますね
|
1 2 3 4 |
"scripts": { "start": "webpack serve --mode development", "build": "webpack --mode production" }, |
mode development:コードの圧縮行わない、–mode production:コードの圧縮行う

|
1 |
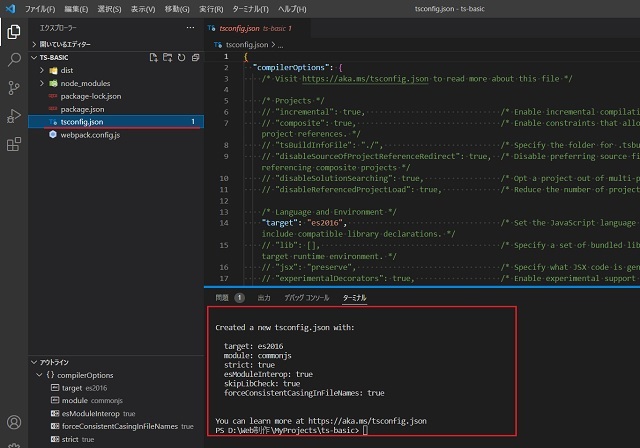
tsc --init |

↓「tsconfig.json」という名称でファイルを作成されます。

おつかれさまでした。
WindowsでTypeScriptの開発環境作成と最低限の設定を完了しました。
私自身のメモとして書き留めたため、分かりにくい記述等があったかも知れませんが、他のサイトを検索するなどして解決お願いします。
一応、TypeScriptの開発構築が完了したということで、「Hello World」をブラウザに表示するような簡単なスクリプトを作って動作を確認してみてください。
下記が、「スクリプトとブラウザ表示を連動させるコマンド」と「ビルドして、実際のJSファイルを作成する」コマンドです。
npm start
npm run build
最後までご覧いただきましてありがとうございました(^^)/